How To Upload A File Into Db From Php
Uploading the image/videos into the database and displaying it using PHP is the mode of uploading the paradigm into the database and fetching it from the database. Using the PHP lawmaking, the user uploads the epitome or videos they are safely getting entry into the database and the images should be saved into a detail location past fetching these images from the database.
If any of the websites comprise the functionality to upload images/videos with some detail, then by using this code we will upload the image into your database and whether yous would like to define what the person has got to be uploaded. And by this code the image which is uploaded that where relieve in your system where you are given the location.
Approach: Brand sure you take XAMPP or WAMP server installed on your motorcar. In this tutorial, we volition be using the WAMP server.
ane. Create Database: Outset, we will create a database named 'geeksforgeeks'. You can employ your existing database or create a new one.

create database "geeksforgeeks"
ii. Create Table: Create a tabular array named 'prototype'. The table contains two fields:
- id – int(11)
- filename – varchar(100)
The id should exist in Auto incremented(AI). Your tabular array structure should expect like this:

table structure of "paradigm"
Or yous tin create a tabular array past copying and pasting the following code into the SQL panel of your PHPMyAdmin.
CREATE Tabular array IF NOT EXISTS `paradigm` ( `id` int(eleven) NOT NULL AUTO_INCREMENT, `filename` varchar(100) NOT NULL, Chief KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1;
To do this from SQL panel refer to the following screenshot.

create a table 'image" from the SQL panel
We volition be using Bootstrap here to use Bootstrap's form control. Beneath is the lawmaking to include the Bootstrap CDN link in the caput section of the HTML code.
<link rel="stylesheet" href="https://cdn.jsdelivr.cyberspace/npm/bootstrap@4.6.ane/dist/css/bootstrap.min.css">
Creating folder and files:
Nosotros will now create a binder named "image". The files uploaded by the client on the server will be stored in this folder. Create alphabetize.php and fashion.css. Keep your master project folder (for example here.. GeeksForGeeks) in the "C://wamp64/www/", if y'all are using WAMP or "C://xampp/htdocs/" folder if you are using the XAMPP server respectively. The binder structure should look like this:

folder structure
Plan: At present, nosotros will create an HTML form for uploading image files (you can upload any type of file like .pdf or .mp4) and will display the uploaded image.
- HTML code:
HTML
<!DOCTYPE html>
< html >
< head >
< title >Image Upload</ title >
< link rel = "stylesheet" blazon = "text/css" href = "manner.css" />
</ head >
< body >
< div id = "content" >
< course method = "POST" action = "" enctype = "multipart/form-information" >
< div class = "form-group" >
< input class = "form-control" type = "file" name = "uploadfile" value = "" />
</ div >
< div grade = "class-group" >
< button class = "btn btn-chief" type = "submit" proper name = "upload" >UPLOAD</ push >
</ div >
</ form >
</ div >
< div id = "display-prototype" >
<? php
$ query = " select * from epitome " ;
$ result = mysqli_query ($db, $query);
while ($ information = mysqli_fetch_assoc ($issue)) {
?>
< img src="./epitome/<?php echo $information['filename']; ?>">
<? php
}
?>
</ div >
</ body >
</ html >
Explanation of PHP code:
- We are starting time selecting the records from the table in the $query variable.
- So the $result will execute the query.
- While loop is used to fetch all the records in the $data to fetch the prototype from the database.
- And finally, the fetched images are displayed with the help of the <img> tag. In the <img> tag we are passing the location of the file uploaded on the server and the name of the image file in our database.
- CSS code: The fashion.css is the file that styles the form into a new design and the code is given below.
CSS
*{
margin : 0 ;
padding : 0 ;
box-sizing: border-box;
}
#content{
width : fifty% ;
justify- content : eye ;
align-items: heart ;
margin : 20px auto ;
edge : 1px solid #cbcbcb ;
}
form{
width : 50% ;
margin : 20px auto ;
}
#display-epitome{
width : 100% ;
justify- content : center ;
padding : 5px ;
margin : 15px ;
}
img{
margin : 5px ;
width : 350px ;
height : 250px ;
}
You tin re-create the above lawmaking and mention it into the main code directly or create a link as aforementioned in the HTML code and attach it with the main lawmaking which is given beneath. Every bit mentioned that if you link the stylesheet file you lot should create another file in .css format and save it in the place where the main file is to be saved. The form created with the help of the POST method and the enctype="multipart/form-data" is the activity which encodes the files and allows you to send them through POST.
Now we are working on the PHP code for the transfer of the prototype from whatever folder of the system in a particular folder which yous are mentioning and storing it into the database equally a directory.
- PHP code: The PHP code is for the uploading images, the file name is saved with the index.php, you can also save information technology with another name as you lot prefer.
PHP
<?php
error_reporting (0);
$msg = "" ;
if (isset( $_POST [ 'upload' ])) {
$filename = $_FILES [ "uploadfile" ][ "name" ];
$tempname = $_FILES [ "uploadfile" ][ "tmp_name" ];
$folder = "./image/" . $filename ;
$db = mysqli_connect( "localhost" , "root" , "" , "geeksforgeeks" );
$sql = "INSERT INTO paradigm (filename) VALUES ('$filename')" ;
mysqli_query( $db , $sql );
if (move_uploaded_file( $tempname , $folder )) {
repeat "<h3> Epitome uploaded successfully!</h3>" ;
} else {
echo "<h3> Failed to upload prototype!</h3>" ;
}
}
?>
Explanation: The following are the explanation to create the PHP code which is the post-obit:
- The error_reporting(0) is for getting 0 error while PHP code is running.
- $_files work behind the scene. Information technology is being used to upload files via the HTTP POST method and hold the attributes of files.
- $filename is a name used to uniquely identify a reckoner file stored in a file system.
- $tempname is used to copy the original proper name of the file which is uploaded to the database as the temp proper noun where the image is stored later on upload.
- $folder defines the path of the uploaded image into the database to the binder where you want to be stored. The "./image/" is the binder name where the prototype is to be saved after the upload. And the $filename is used for fetching or uploading the file.
- $db, the bones line for any of the PHP code for connecting to the database.
- $sql is used for inserting the image into the database of the table name prototype to the variable filename.
- mysqli_query is the role to execute a query of $db and $sql.
- Now, let's move the uploaded prototype into the folder named the paradigm. The image named folder is saved into the WAMP or XAMPP server folder which is in C bulldoze into the world wide web folder.
Combination of the higher up codes: The last code of upload the epitome into MySQL using PHP is as followed.
- Plan: File name: alphabetize.php This file combines the HTML and PHP code.
PHP
<?php
error_reporting (0);
$msg = "" ;
if (isset( $_POST [ 'upload' ])) {
$filename = $_FILES [ "uploadfile" ][ "name" ];
$tempname = $_FILES [ "uploadfile" ][ "tmp_name" ];
$folder = "./image/" . $filename ;
$db = mysqli_connect( "localhost" , "root" , "" , "geeksforgeeks" );
$sql = "INSERT INTO image (filename) VALUES ('$filename')" ;
mysqli_query( $db , $sql );
if (move_uploaded_file( $tempname , $binder )) {
echo "<h3> Image uploaded successfully!</h3>" ;
} else {
echo "<h3> Failed to upload paradigm!</h3>" ;
}
}
?>
<!DOCTYPE html>
<html>
<caput>
<title>Paradigm Upload</title>
<link rel= "stylesheet" type= "text/css" href= "way.css" />
</head>
<trunk>
<div id= "content" >
<grade method= "POST" action= "" enctype= "multipart/grade-data" >
<div course = "form-group" >
<input class = "form-control" blazon= "file" proper noun= "uploadfile" value= "" />
</div>
<div class = "form-group" >
<button form = "btn btn-main" type= "submit" proper name= "upload" >UPLOAD</button>
</div>
</class>
</div>
<div id= "display-image" >
<?php
$query = " select * from paradigm " ;
$result = mysqli_query( $db , $query );
while ( $data = mysqli_fetch_assoc( $result )) {
?>
<img src= "./image/<?php echo $data['filename']; ?>" >
<?php
}
?>
</div>
</body>
</html>
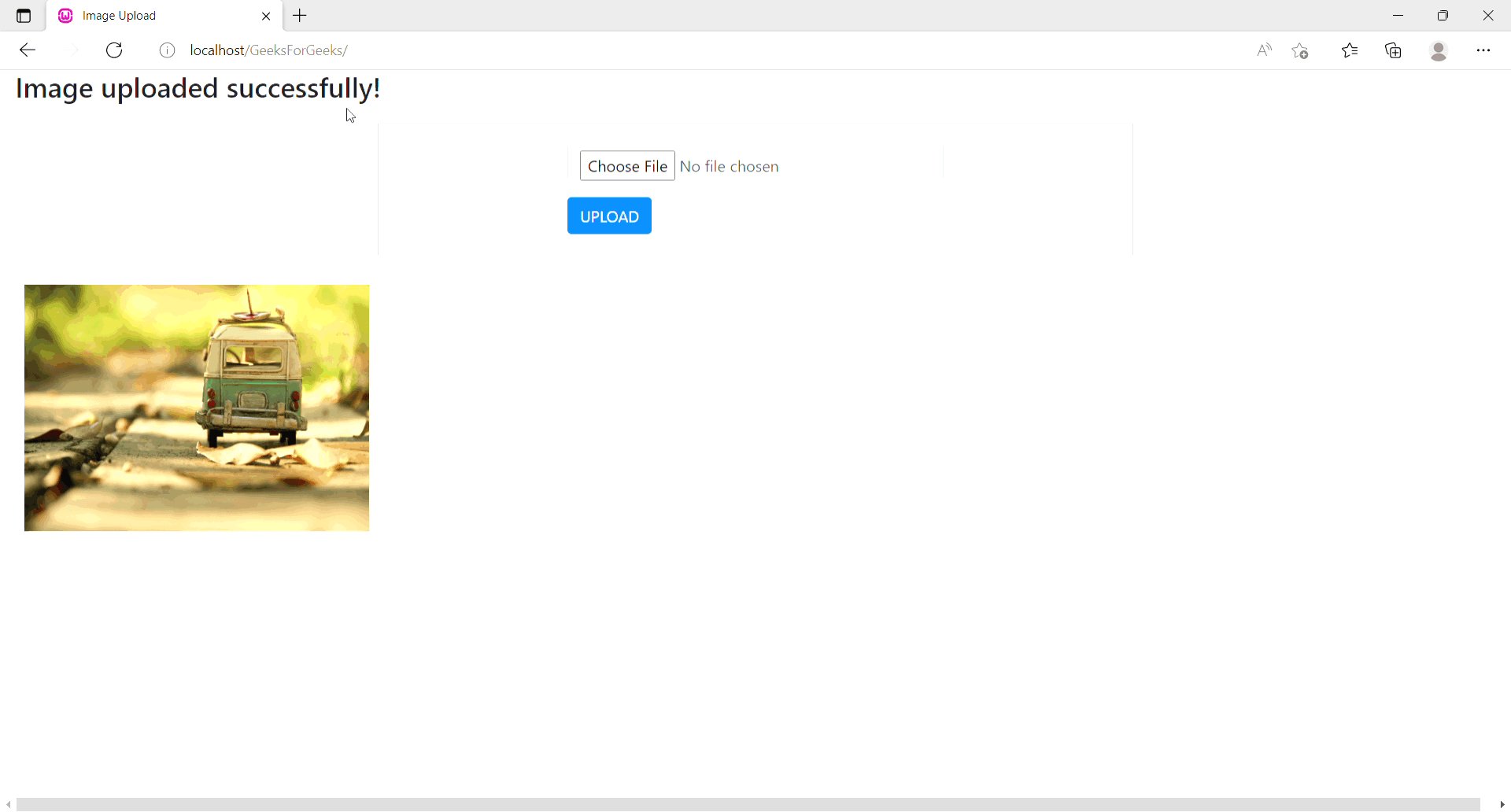
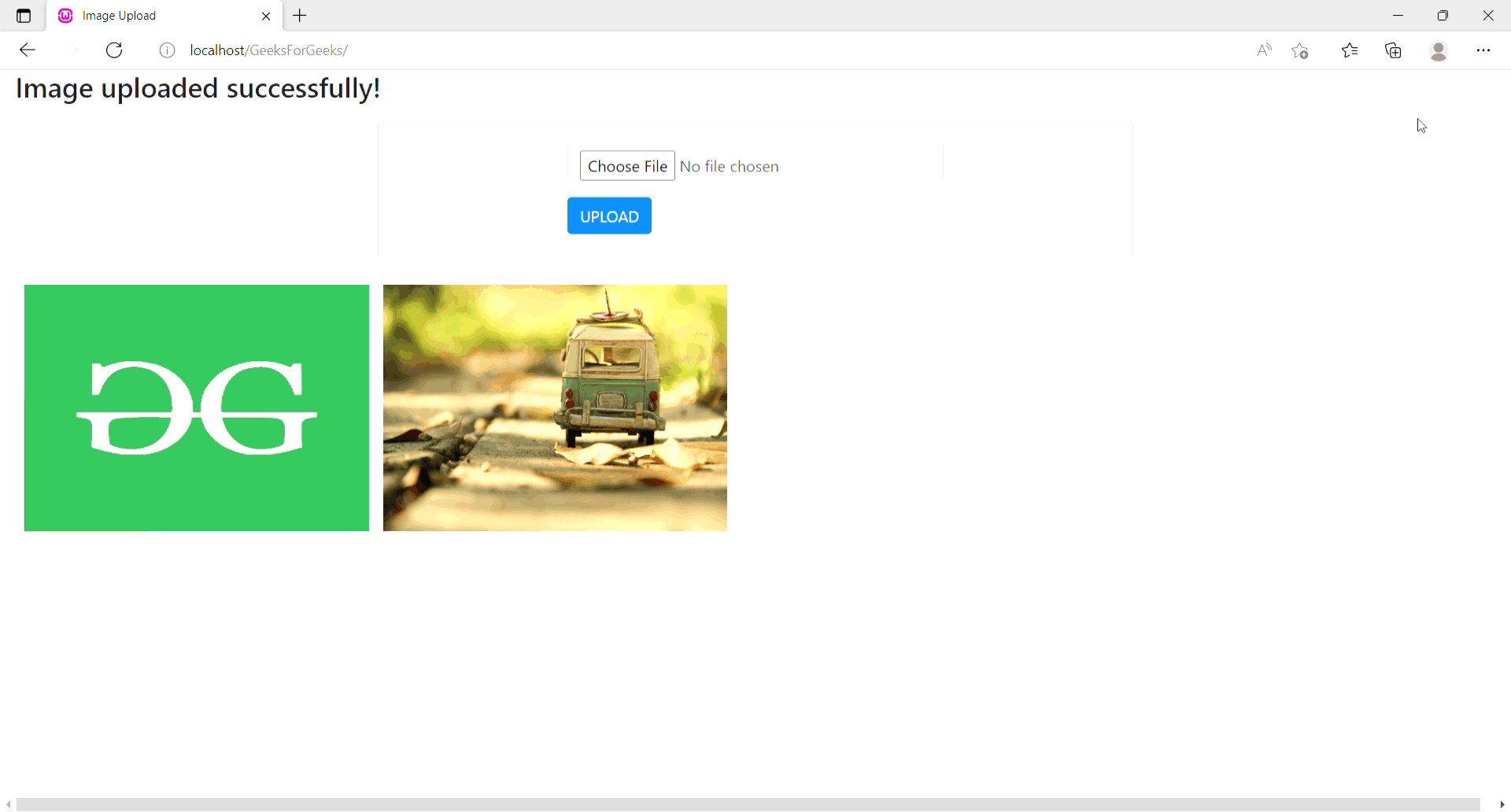
- Output: Finally, you should be able to upload the images to the database and display it past fetching them from the database.

output
Conclusion: The uploaded epitome into the database with the PHP code is simple and used for various purposes. The code helps to upload the image and so uploaded the image into the database and can exist shown in another binder.
One matter you lot should annotation is that when you are running this program there should be a possibility that the image is not uploaded more than than 2 MB because the PHP plan has ready the default value of uploading an image of 2 MB and posting the image of 8 MB. For exceeding the size of uploading the image you should follow the following steps:
- First, open up the C drive, and so open the binder WAMP or XAMPP server.
- Then open the bin folder.
- Open the PHP version folder (PHP 5.vi.31 folder) (KINDLY Annotation THAT IF Y'all HAVE ANOTHER VERSION OF PHP Yous SHOULD OPEN THAT Also)
- Then search php.ini. Open up it then search the two variables and modify with them. The variables are:
upload_max_size = 100M post_max_filesize = 100M
- Save with this change and so open
C:\wamp64\bin\apache\apache2.four.27\bin
- and search for the php.ini file. Change the same matter which is above mention.
- Restart the WAMP or XAMPP server then run the lawmaking.
PHP is a server-side scripting language designed specifically for spider web development. You can learn PHP from the ground upward by following this PHP Tutorial and PHP Examples.
Source: https://www.geeksforgeeks.org/how-to-upload-image-into-database-and-display-it-using-php/
Posted by: andersonmaidest49.blogspot.com

0 Response to "How To Upload A File Into Db From Php"
Post a Comment